🙋🏻: React 쓰다가 vue를 사용하니까 어떄요?
🍊: 좋은데요? (Nuxt랑 같이 쓰슈)
🙋🏻: 올 ㅋ 그럼 앞으로도 Front 직무를 맡을 건가요?
🍊: 아닌데요?
Nuxt를 이용하기
npm i --gloval yarn
yarn self-update
yarn -v //버전확인
yarn create nuxt-app <project-name>
이 때는 yarn으로 했으나 이후로 npm 설치
: Project name: "frontend"
: Programming language: "JavaScript"
: Package manager: Npm
: UI framework: "Vuetify.js"
: Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
: Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
: Testing framework: None
: Rendering mode: "Single Page App"
: Deployment target: Server (Node.js hosting)
: Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
: What is your GitHub username? "내 깃 계정이름"
: Version control system: "Git"
이런식으로 합니다.
수동으로 패키지 만들기
mkdir frontend
cd frontend
touch package.json
의존성 설치
"@nuxtjs/axios": "^5.13.6",
"@nuxtjs/vuetify": "^1.12.1",
"axios": "^0.22.0",
"css-loader": "^5.2.7",
"lodash.throttle": "^4.1.1",
"nuxt": "^2.15.8",
"nuxt-socket-io": "^2.0.0",
"pusher-js": "^7.0.3",
"run": "^1.4.0",
"sass-loader": "^10.2.1",
"socket.io-client": "^4.4.0",
"style-loader": "^3.3.1",
"vue": "^2.6.14",
"vuetify": "^2.5.9",
"vuex": "^3.6.2",
"webpack": "^4.46.0"작업하다보면 이 정도 쌓임, 특히 css-loader를 사용할 때 webpack의 버전이 서로 잘 맞아야 오류없이 작동함.
.nuxtJS의 폴더구조
- 📁Pages : nuxt가 이 디렉토리 안의 모든 파일을 잃고 App의 라우터를 만듦
- 📁Components: 모든 Vue.js구성요소를 넣고 페이지로 가져옴
- 📁assets: 스타일, 이미지, 글꼴 과 같은 컴파일 되지 않은 asset을 닮음
- 📁static: 서버루트에 매핑됨, 변경되지 않을 것 같은 robot.txt파일을 포함함
- 🗄️nuxt.conig.js: 모듈 추가 혹은 기본 설정을 무시하기 위한 설정 적용 파일
- 위까지는 기본 소규모 앱에서 필요한 구조이며, 더 필요할 경우 공식문서 참고.
CSS, SCSS 설정하기
- 📁nuxt.config.js에 코드 추가
css: [
'./assets/common.css',
],
vuetify: {
customVariables: ['/assets/variables.scss'],
treeShake: true
},- 전역 CSS을 사용할 수 있도록 설정
- vue에서 제공하는 컴포넌트를 scss변수로 커스텀할 수 있도록 경로 지정
Vuetify의 컴포넌트 사용하기
Why you should be using Vuetify
Vuetify has an extremely active community, provides easy to use Material Design components and is consistently updat...
vuetifyjs.com
여기서 UI conmonent 소스를 사용하면된다.
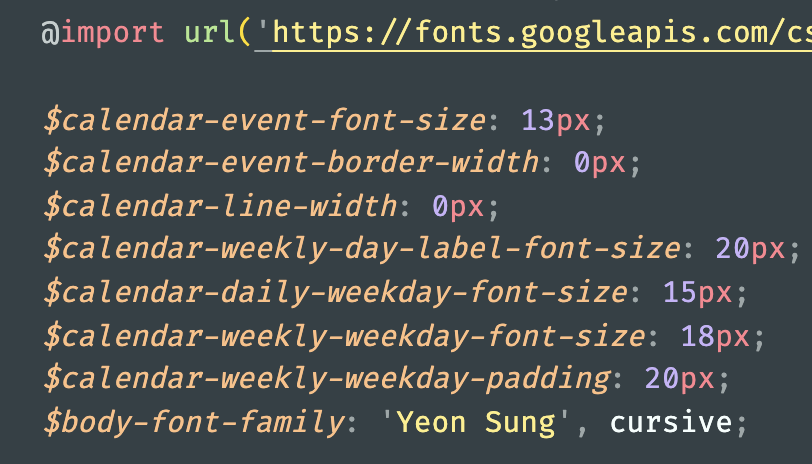
Vuetify의 컴포넌트 SCSS로 커스텀하기
SASS variables
Customize Vuetify's internal styles by modifying SASS variables.
vuetifyjs.com
여기서 사용하려고 하는 컴포넌트를 검색 후, 해당 컴포넌트에서 custom할 수 있는 SASS변수를 확인한다
이후, 앞서 지정해놓은 경로에서 SASS 변수에 원하는 커스텀 내용을 적으면 된다.

전역적으로 사용할 기본 폰트도 설정 가능. (googleAPI이용)
전역 CSS 사용하기
scss처럼 asset폴더 안에 지정해 놓은 파일에 작성하면 됨.

이 파일 내에 작성한 css는 전역적으로 사용이 가능해짐.
필요에 따라 vue파일 내에서 style태그 내에 작성하여 지역변수로 입혀도 무관하긴 함.
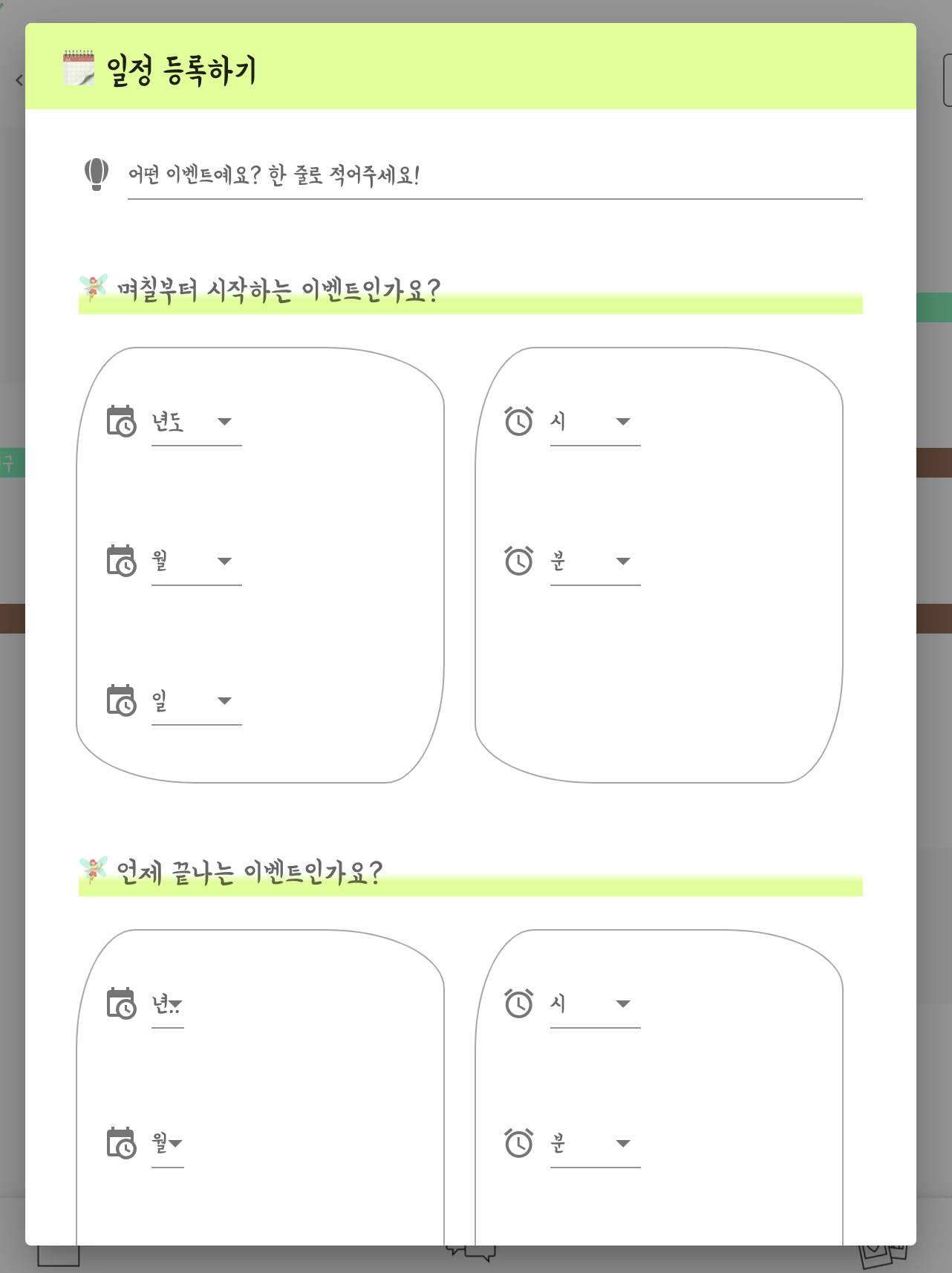
그럼 이렇게 바꿀 수 있게 됨
좌:원본, 우:변경