
VR부터 시작해야하는 절대강좌를 잠시 덮고, 손잡으로 옮겼다.

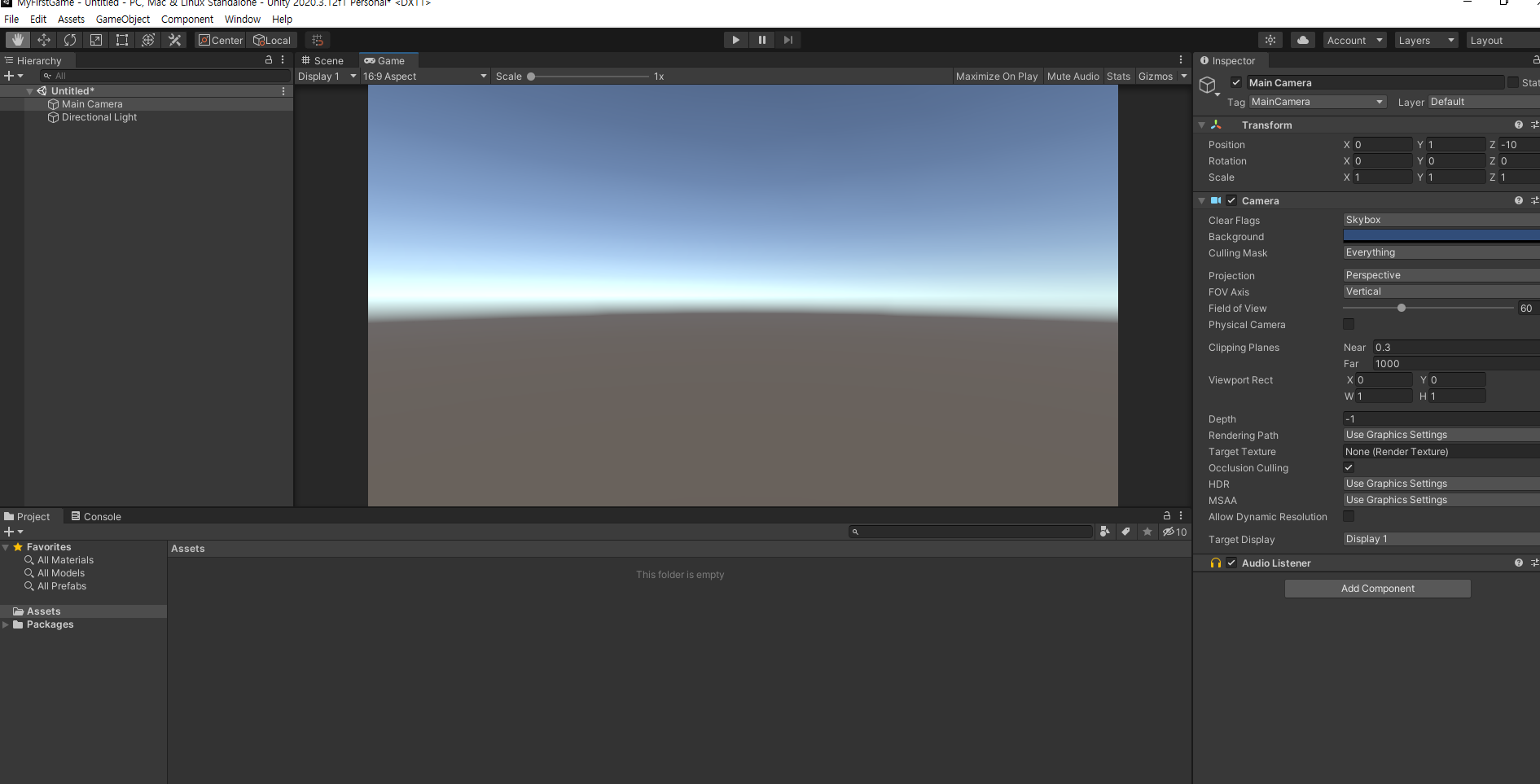
절대강좌 책 내용을 배경으로 각 뷰의 용도는 알았다. 내가 이제 할 것은 Android 플랫폼 설정등 환경을 구비해주기.
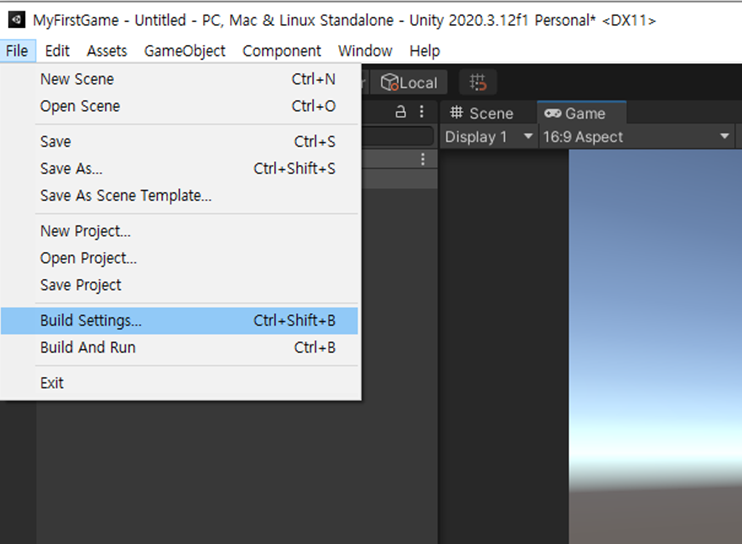
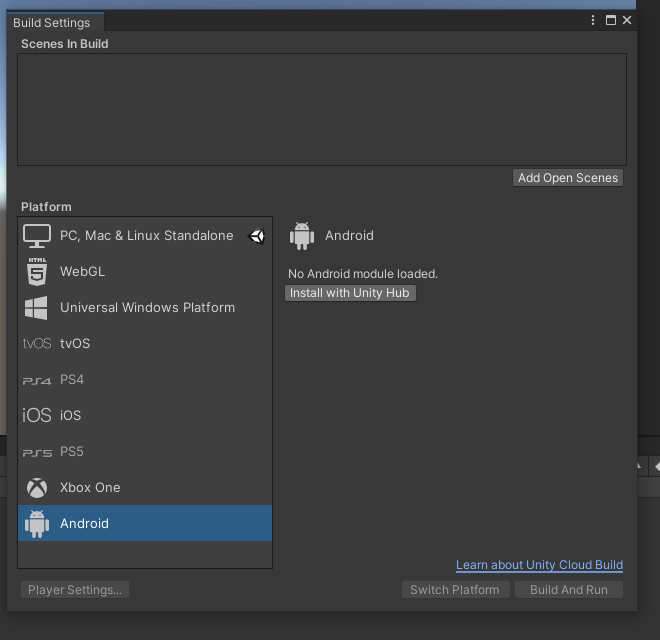
#1 Android 플랫폼으로 변환시키기




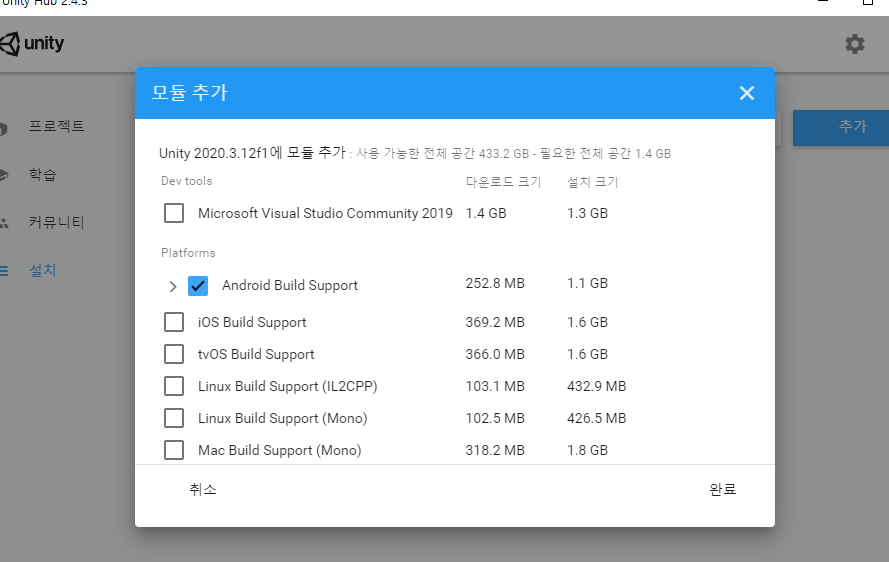
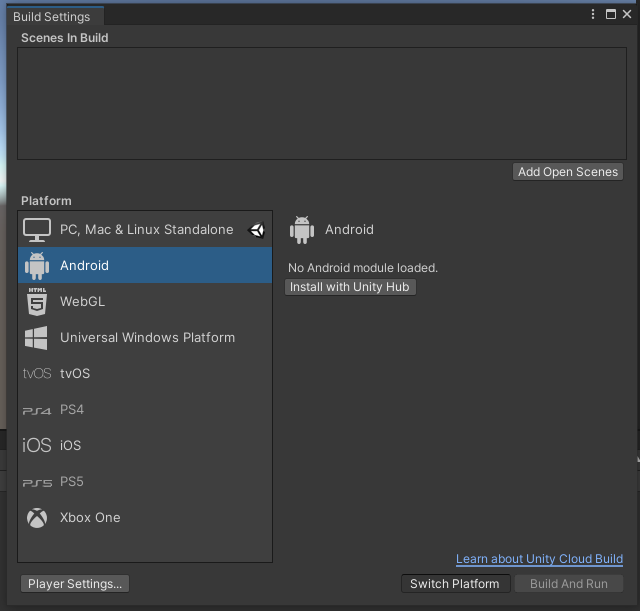
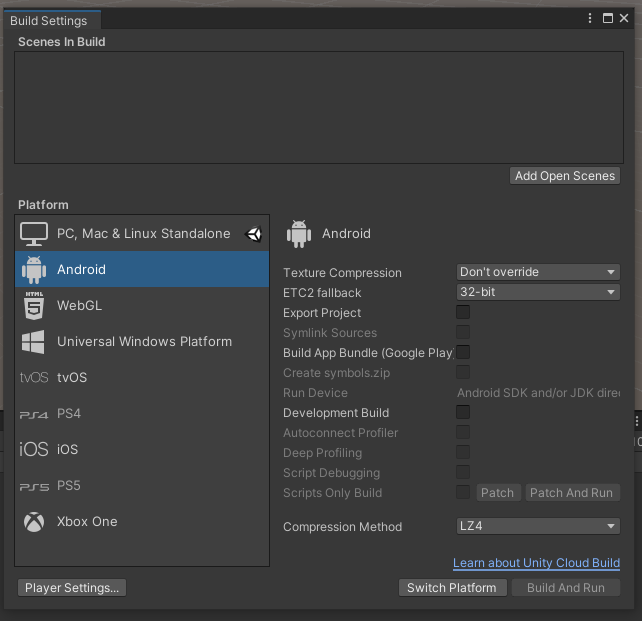
사진처럼 [File > Build Settings > Android > install] 쭉쭉 모듈설치했다. 하는김에 한국어 팩도 깔았다.
잘 깔렸으면 스위치플랫폼 버튼으로 완료.
이것을 초반에 해주어야 좋다. 나중에 용량이 어지간히 늘어난 상태에서 바꾸려면 변환 시간이 꽤 걸릴 것이기 때문에.
#2 Vuforia에서 라이센스 설정하기


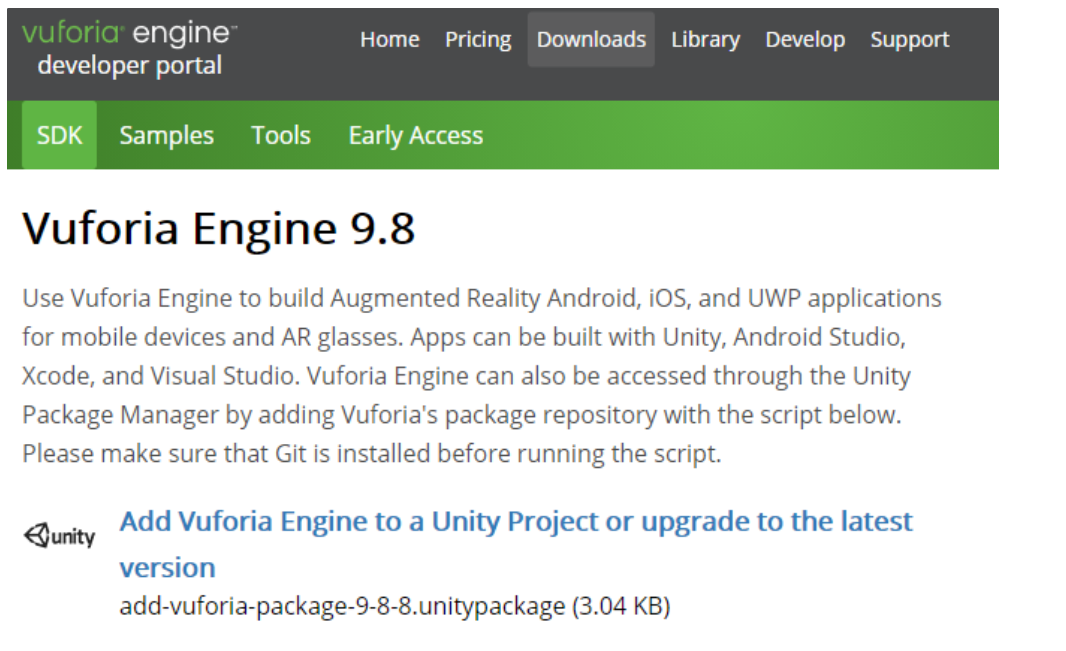
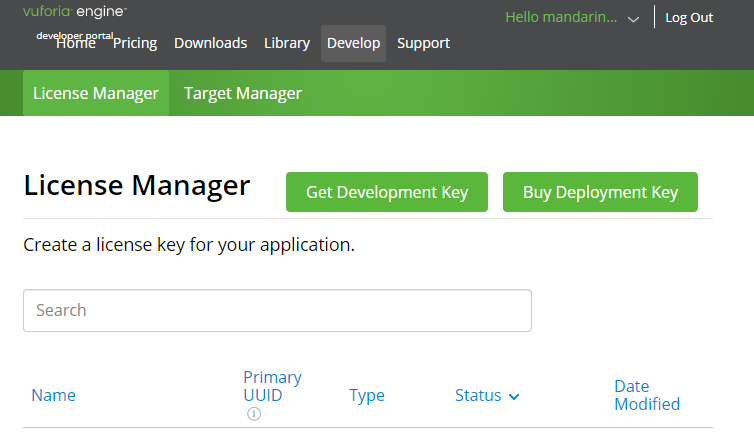
[vuforia SDK] > [Add Vuforia Engine 패널] 클릭 > [License Manaeger]이동 > [Get Development Key 패널] 클릭


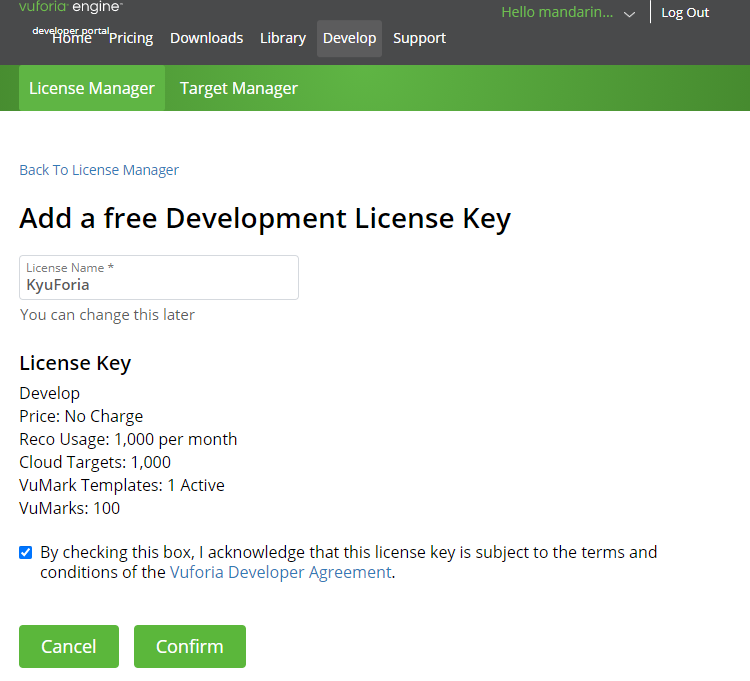
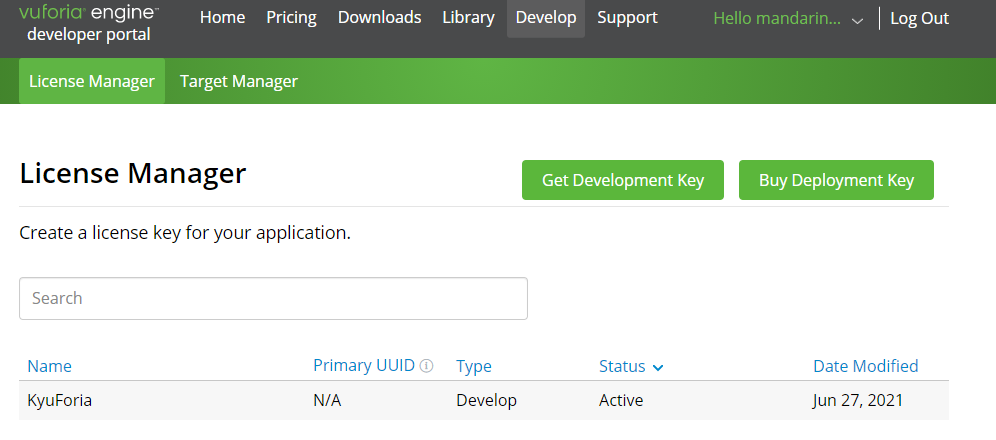
원하는 명 작성-확인 > 생성된 것을 확인
그리고 License Manager 옆 Target Manager는 곧 사용하게 될 예정(이게 핵심 기능. 별표)
#3. Unity창에서 player setting건들여주기 는 건너뛰기.

아까 플랫폼 설정했던 곳. 하단의 player Settings를 들어가서 vuforia를 설정해주라는 교재의 내용이 있었다
그러다 해당 과정은 Unity의 버전차이때문인지 내게선 동작할 수 없는 작업이었고 찬찬히 기능을 둘러보아 2020버전에선 굳이 하지 않아도 되는 거란 판단을 내렸다.
#4. AR camera 설정



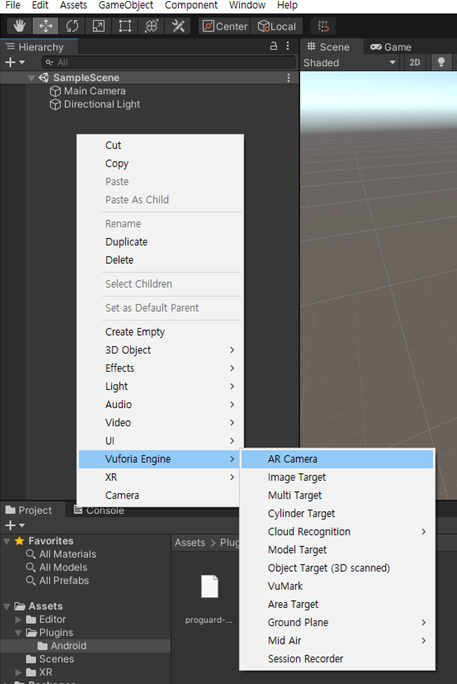
[계층뷰] > [마우스 우클릭, AR camera] > [팝업 accept] > Camera 확인
#5. 라이센스 등록


Vuforia페이지에서 나의 라이센스 키를 복사하자.
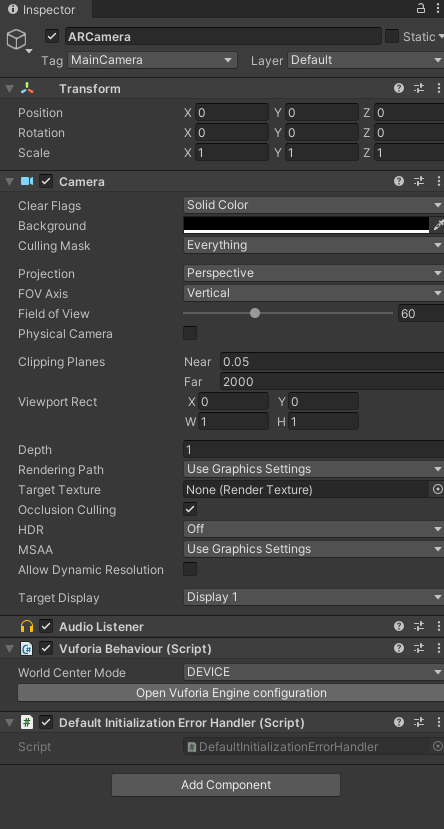
그러고 Unity화면에서 ARCamera뷰가 선택된 채로 우측에 보면 inspector이 있었을 텐데, Open Vuforia Engine Configuration에 들어가면 라이센스 키를 붙여넣는 란이 있고 대충 그런 감으로 완료하면 된다.
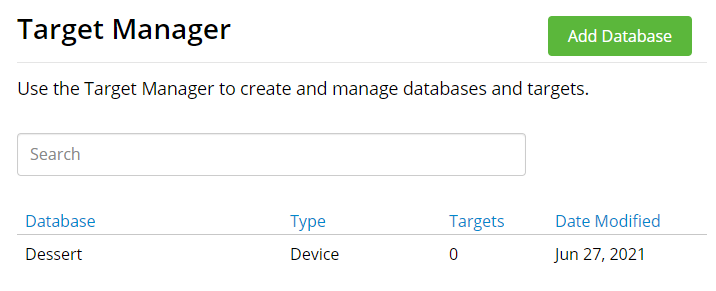
#6. Vuforia의 Target manager, 2D 데이터베이스 추가


Target manager창으로 넘어가면 Database를 설정할 수 있다. 난 오전부터 당이 딸려 Dessert 데이터베이스를 만들었다.
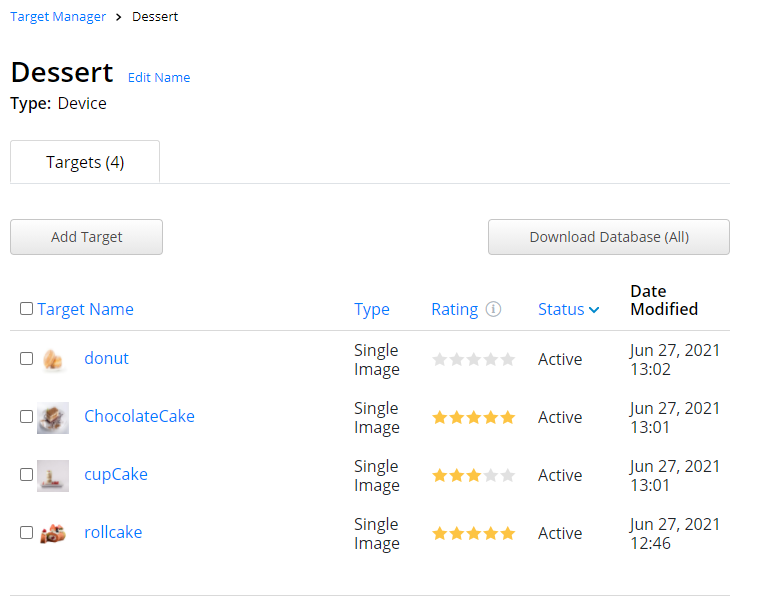
만들어진 Database를 클릭하면 각 세부항목을 2D, 3D, 원통 등등 형태로 업로드 할 수 있다. 단, 업로드 가능한 파일이 제한되어있다. 내가 목표로 한 2D에 대한 제한사항은 다음과 같다
1. [24bit RGB] 혹은 [8bit 그레이]만 허용
2. [2mb] 미만이어야 함
3. [jpg], [png] 확장자만 가능
* width 항목은 크기 비례도인데, 1로 설정하는 게 기본
나는 위 사항에 맞추어 pixabay 등의 무료벡터 이미지를 변환시켜 데꼬와따
24bit RGB를 하려니 배경을 흰색으로 불러와버렸는데, 내일의 나는 8비트로 하든지 투명도를 적용시키길 바란다

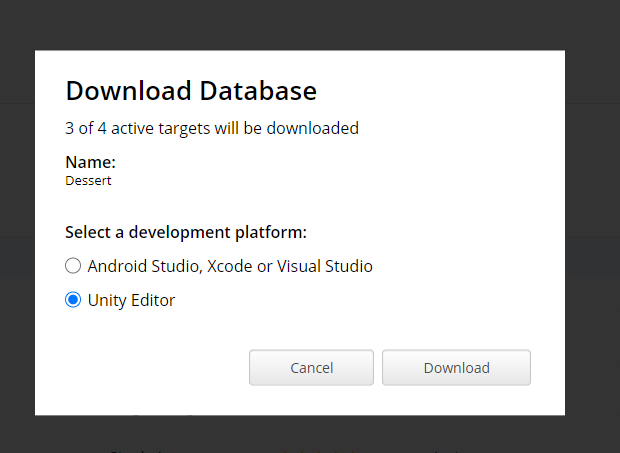
만든 데이터베이스는 다운로드를 하는데 이때 Unity Editor로 체크하고, 다운받고, 클릭하고, 만들어진 pakage를 import시켜주기.
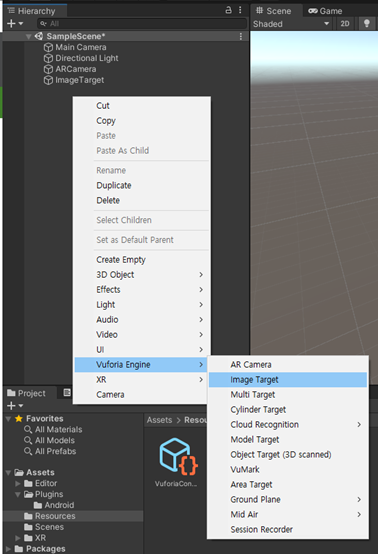
#7. 이미지 타깃 가져오기


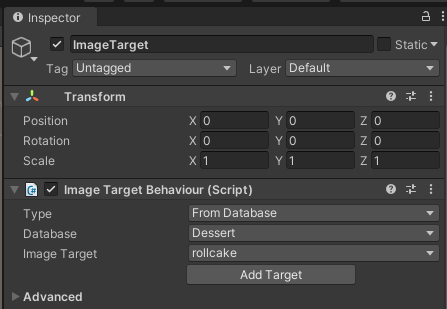
[계층뷰] > [마우스 우클릭, import taget] > [Type, Database, Image Target] 알맞게 선택

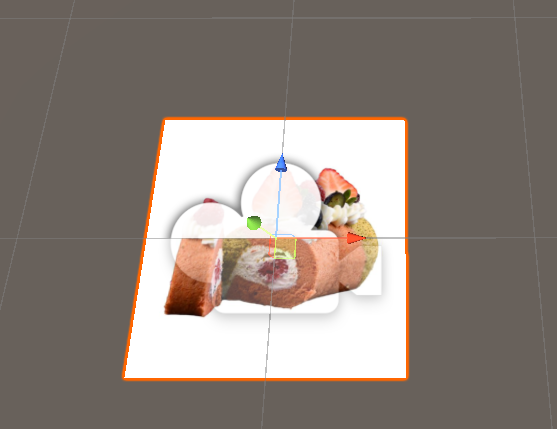
쯔안!
이제 웹캠에 비추어보면 이런 2D 영상을 보이게 할 수 있다
되는지는 내일의 내가 하겠지

