
초기 코드
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="StyleSheet" href = "style.css">
<title>Kgyury</title>
<script src="https://kit.fontawesome.com/b1dd6241c5.js" crossorigin="anonymous"></script>
</head>
<body>
<nav class="navbar">
<div class="navbar__logo">
<i class="fas fa-dog"></i>
<a href="">Co-kgyury</a>
</div>
<ul class ="navbar__menu">
<li><a href="">Home</a></li>
<li><a href="">Tistory</a></li>
<li><a href="">Github</a></li>
<li><a href="">Velog</a></li>
<li><a href="">Youtube</a></li>
</ul>
<ul class="navbar__icons">
<li><i class="far fa-building"></i> </li>
<li><i class="fas fa-home"></i> </li>
</ul>
</nav>
</body>
</html>
1️⃣ 목록 만들기
ul:UnOrdered List
- 목록화 되어있음을 나타내기 위함.
- 이 안에 카테고리 목록이 될 리스트들을 작성해주자
아무 의미 없는 div로 각 영역을 나타내기보다, ul로 나타내주자
(li>a)*5 로 단축시켜 <li><a href=""></a></li>다섯 개를 불러낼 수 있다.
<body>
<nav class="navbar">
<div class="navbar__logo">
<i class="fas fa-dog"></i>
<a href="">Co-kgyury</a>
</div>
<ul class="navbar__menu">
<li><a href="">Home</a></li>
<li><a href="">Tistory</a></li>
<li><a href="">Github</a></li>
<li><a href="">Velog</a></li>
<li><a href="">Youtube</a></li>
</ul>
<div class="navbar__links">
</div>
</nav>
</body>

<body>
<nav class="navbar">
<div class="navbar__logo">
<i class="fas fa-dog"></i>
<a href="">Co-kgyury</a>
</div>
<ul class="navbar__menu">
<li><a href="">Home</a></li>
<li><a href="">Tistory</a></li>
<li><a href="">Github</a></li>
<li><a href="">Velog</a></li>
<li><a href="">Youtube</a></li>
</ul>
<ul class="navbar__links">
<i class="far fa-building"></i>
<i class="fas fa-home"></i>
</ul>
</nav>
</body>

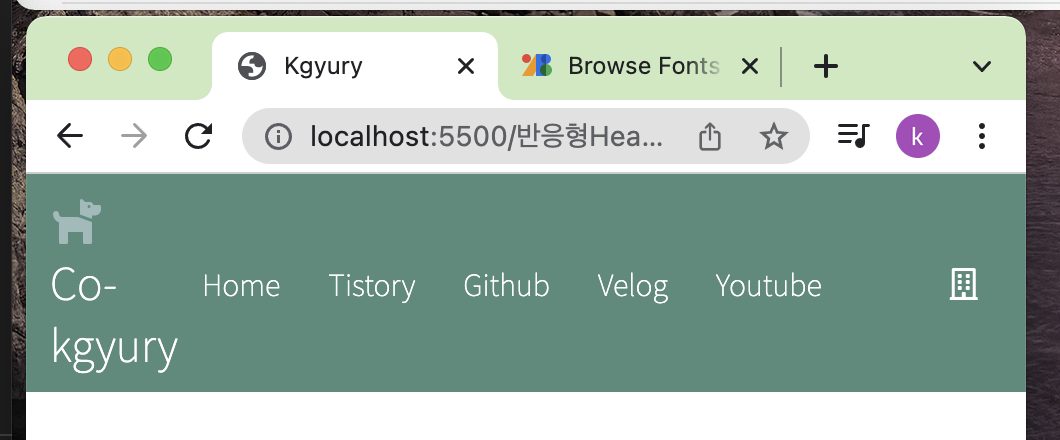
2️⃣ CSS 스타일링하기
레이아웃 설정
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
}

- display: flex;
- 가로방향 배치
- 자신의 내용물의 width만큼만 차지
- 마치 inline요소와 비슷함

- justify-content: space-betwwen;
- 스페이스를 사이사이에 넣어줌

- align-items: center;
- 수직적으로, 중간으로 배치함
배경설정
body {
margin: 0; /* #2 */
}
a{
text-decoration: none; /* #3 */
color: white /* #3 */
}
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
background-color: rgb(85, 139, 123); /* #1 */
padding: 8px 12px; /* #4 */
}

#1 background-color
- 배경색 조절

#2 (body) margin: 0
- body의 기본 margin값을 0으로 초기화

#3 (a) color: white
- 글자색 조정
#3 (a)text-decoration : none;
- 밑줄 기능을 없앰

#4 padding
nav안 각 영역 조절
.navbar__logo{ /* #1 */
font-size: 24px;
color: white;
}
.navbar__logo i { /* #1 */
color: #9dbbbb
}
.navbar__menu {
display: flex; /* #2 */
list-style: none; /* #3 */
padding-left: 0;
}
.navbar__menu li {
padding: 8px 12px; /* #4 */
}

(설명생략)
아이콘 영역 수정하기
.navbar__icons { /* #1 */
list-style:none;
color:white;
display: flex;
}
.navbar__icons li {
padding: 8px 12px;
}

(설명생략)
폰트수정하기
/* html, head태그 내 */
<link rel="StyleSheet" href = "style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200&display=swap" rel="stylesheet">
/* css */
body {
margin: 0;
font-family: 'Source Sans Pro'; /* 폰트적용 */
}
마우스 상호작용(리스트에 갖다 댔을 때)의 반응 수정
.navbar__menu li:hover {
background-color: rgb(19, 61, 56); /* #1 */
border-radius: 4px; /* #2 */
}
li:hover
- 마우스가 리스트에 접근 했을 때라는 의미
backround-color: rgb(..)
- 해당 리스트 영역의 백그라운드 색상 설정
border-radius: 4px
- 너무 각진 것을 다듬어줌

3️⃣ 못생김 방지하기
못생긴 거 방지하기

이렇게 생기지 않게 조정해주자
즉, 일정 크기 이하일 때는 배열을 다르게 하도록 만들자
@media screen and (max-width: 768px) {
.navbar{
flex-direction: column; /* #1 */
align-items: flex-start; /* #2 */
padding: 8px 24px; /* #6 */
}
.navbar__menu {
flex-direction: column; /* #2 */
align-items:center; /* #2 */
width: 100%; /* #3 */
}
.navbar__menu li { /* #5 */
width: 100%;
text-align : center;
}
}
@media screen and (max-width: 769px)
- 이 크기 이하일 때는 별도의 세팅을 해 주겠다
.navbar{...}
- #1 flex-direction:column
- 각 영역을 column방향으로 함
- #2 align-items:flex-start;
- 각 영역을 좌(스타트)측 배열시킴
- #5 padding: 8px 24px;
- 각 영역별 여유를 두게 함
.navbar__menu {...}
- #2 flew-direction: column
- 메뉴 영역을 cloumn방향으로 함
- #2 align-items: center
- 메뉴 영역을 중앙정렬 배열시킴
- #3 width: 100%
- 이거 안 주면 메뉴 영역 자체가 작아서, 즉 전체 창 너비를 안 가져서 #2의 align-items :center를 작성한 의미가 없어보임 ( 좌측 배열처럼 보임)
- 얘를 함으로써 메뉴 영역만 중앙 배열이 됨 (나는 최상단 Co-kgyury는 좌측 배열 시키고 싶거든. )
.navbar_menu li {...}
- #4 width: 100%;
- 마우스 상호작용(색변경)범위를 늘림
- 얘를 안 하면 문자 길이만큼만 상호작용을 했음.
- #5 text-align : center;
- 리스트 각 아이들을 중앙 정렬해줌

아이콘 영역 조절하기
...
.navbar__icons {
list-style:none;
color:white;
display: flex;
padding-left: 0; /* #2 */
}
@media screen and (max-width: 768px) {
...
.navbar__icons {
justify-content: center; /* #1 */
width: 100%; /* #1 */
display: flex; /* #1 */
}
}
.navbar__icons
- justify-content:center;
- 아이콘 영역 중앙배열
- width: 100%;
- 이걸 해줘야 창의 전체너비 가짐
- display: flex;
- 가로방향 배치

4️⃣ 햄버거 toggle Button 만들기
햄버거 아이콘의 위치를 수동적으로 지정해주자
- 보통은, 얘를 최상단 div박스에 넣으려고 할 텐데, 그러지 말고 수동적으로 지정해주도록 해보자. 현재는 아래와 같다. (사진상 좌측하단에 아이콘이 있는 초기 상태임)
- position absolute를 사용하면 된다.
<body>
<nav class="navbar">
<div class="navbar__logo">
<i class="fas fa-dog"></i>
<a href="">Co-kgyury</a>
</div>
<ul class ="navbar__menu">
<li><a href="">Home</a></li>
<li><a href="">Tistory</a></li>
<li><a href="">Github</a></li>
<li><a href="">Velog</a></li>
<li><a href="">Youtube</a></li>
</ul>
<ul class="navbar__icons">
<li><i class="far fa-building"></i> </li>
<li><i class="fas fa-home"></i> </li>
</ul>
/* 햄버거! */
<a href="" class="navbar__toogleBtn"> <!-- #1 -->
<i class="fas fa-hamburger"></i>
</a>
</nav>
</body>

position속성을 통한 햄버거 버튼 위치 조정하기
.navbar__toogleBtn {
position: absolute; /* #1 */
right: 32px; /* #2 */
font-size: 24px; /* #3 */
color: rgb(19, 61, 56); /* #3 */
}
- #1 position: absolute;
- 절대적 위치 설정, 상단으로 올라감
- #2 right: 32px;
- 우측에서 32px떨어진 곳에 위치
- #3 font-size: 24px;
- 명칭과 달리 아이콘의 이미지가 크게 하기 위한 조절
- #3 color: rgb;
- 말해뭐해

화면 늘릴 시 아이콘 겹치는 상황 피하기
- 아래의 상황을 피해보자.

.navbar__toogleBtn {
display: none; /* #1 */
position: absolute;
right: 32px;
font-size: 24px;
color: rgb(19, 61, 56);
}
@media screen and (max-width: 768px) {
...
.navbar__toogleBtn {
display: block; /* #2 */
}
}
- #1 display: none;
- 기본적으로는 보이지 않도록 지정
- #2 (sreen...(max...)) display: block;
- 일정 크기 이하가 되면 block옵션으로 보여줌

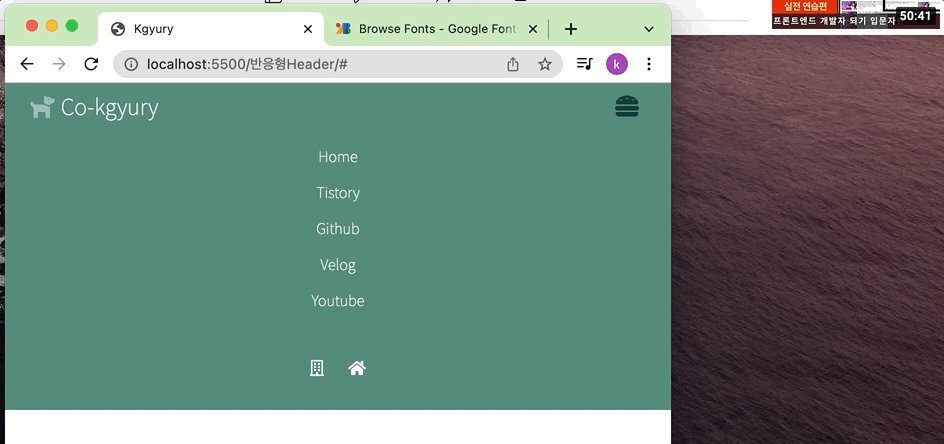
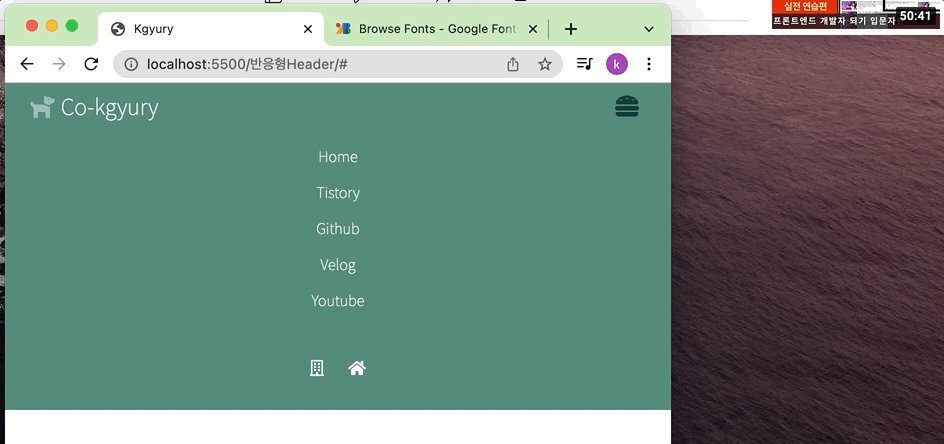
토글을 누르면 목록 나타나게 하기
@media screen and (max-width: 768px) {
...
.navbar__menu {
display: none; /* #1 */
flex-direction: column;
align-items: center;
width: 100%;
}
...
.navbar__icons {
display: none; /* #1 */
justify-content: center;
width: 100%;
}
...
}
- display:none을 통해 일단 없애주기

5️⃣ JS와 연결하기(햄버거 기능을 위함)
// main.js #1
const toggleBtn = document.querySelector('.navbar__toogleBtn');
const menu = document.gquerySelector('.navbar__menu');
const icons = document.querySelector('.navbar__icons');
toogleBtn.addEventListener('click', () => {
menu.classList.toggle('active');
icons.classList.toggle('active');
});
// index. html
<head>
...
<script src = "main.js" **defer**></script> // #1 html-js파일 연결
</head>
// style.css
@media screen and (max-width: 768px) {
...
.navbar__menu.**active**,
.navbar__icons.**active** {
display: flex;
}
}
- #1 <script ... “” **defer**> </script>
- defer를 넣지 않으면 모든 파일을 다 받아올 때까지 html이 브라우저상에 표시가 되지 않는다
- 모든 파일 ⊂ script 로 가져온 것들.
- defer를 넣지 않으면 모든 파일을 다 받아올 때까지 html이 브라우저상에 표시가 되지 않는다
- document.querySelector(’...’)
- 클래스가 (’...’)인 이름을 가지는 것을 가져와 변수에 할당시킴
- addEventListener(’click’ ... )
- click 이벤트가 들어오면 함수 내의 행동이 일어남
- (..).classList.**toggle**(’active’);
- menu와 icons에 있는 classList중에 active클래스를 토글링한다는 의미
- click이 들어왔는데, active가 있다면 active를 없앰, 없다면 active를 붙임

6️⃣ 자주쓰이는 건 변수로 지정해보기
:root {
--text-color: #f0f4f5;
--background-color: #263343;
--accent-color: rgb(85, 139, 123);
}
...
/* 응용 예시 */
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
background-color: **var(--accent-color)**;
padding: 8px 12px;
}
...
.navbar__menu li:hover {
background-color: **var(--background-color)**;
border-radius: 4px;
}

